Este artigo apresenta o recurso de Caixa de Código em um fluxo.
No exemplo abaixo, temos um fluxo previamente configurado com apenas a "Caixa de Código".

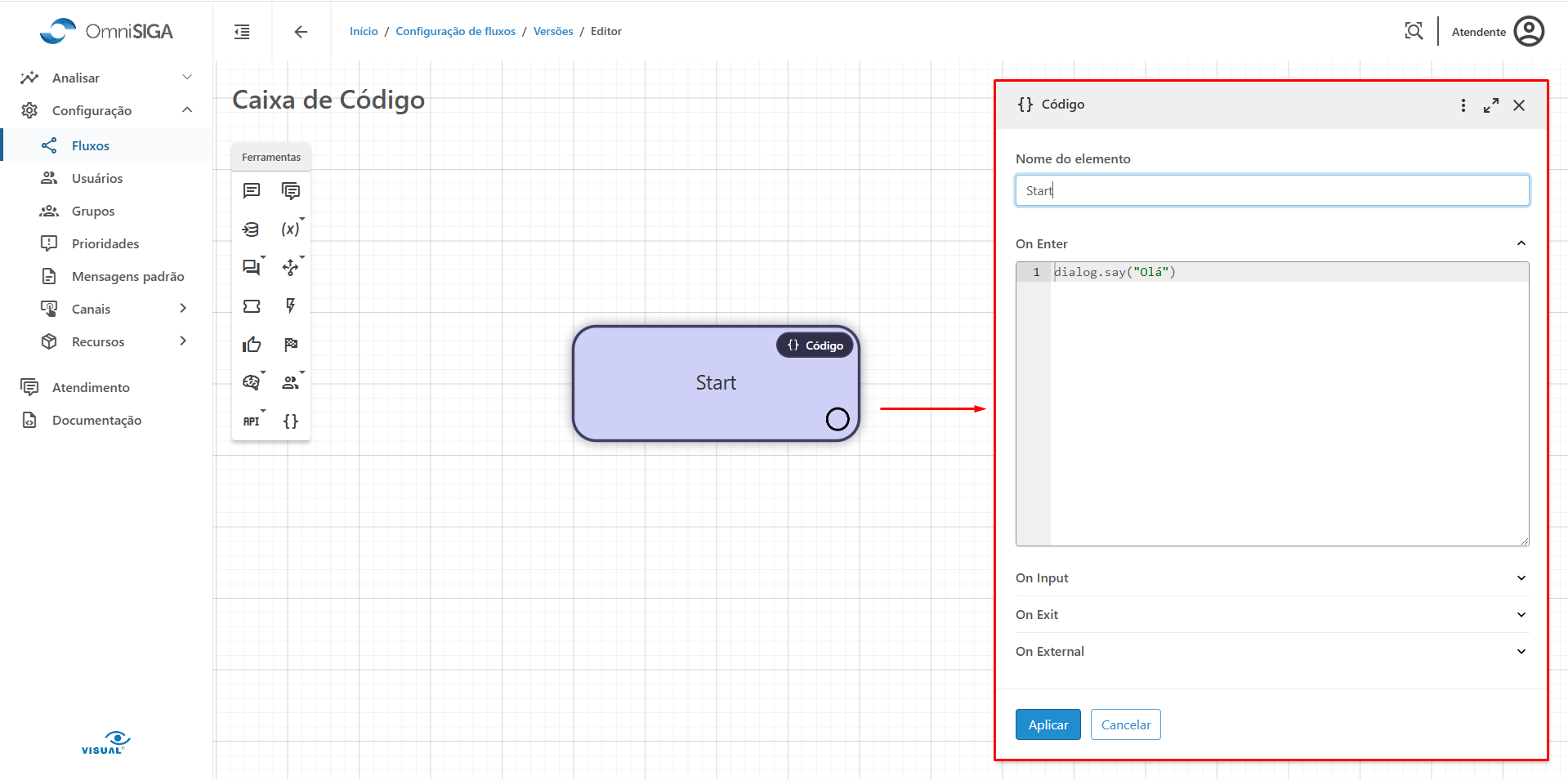
Ao clicar sobre ela, será exibida a seguinte tela:
Por padrão, a caixa de código vem com as seguintes configurações:
- Nome do elemento: Start
- on Enter:
dialog.say("Olá")

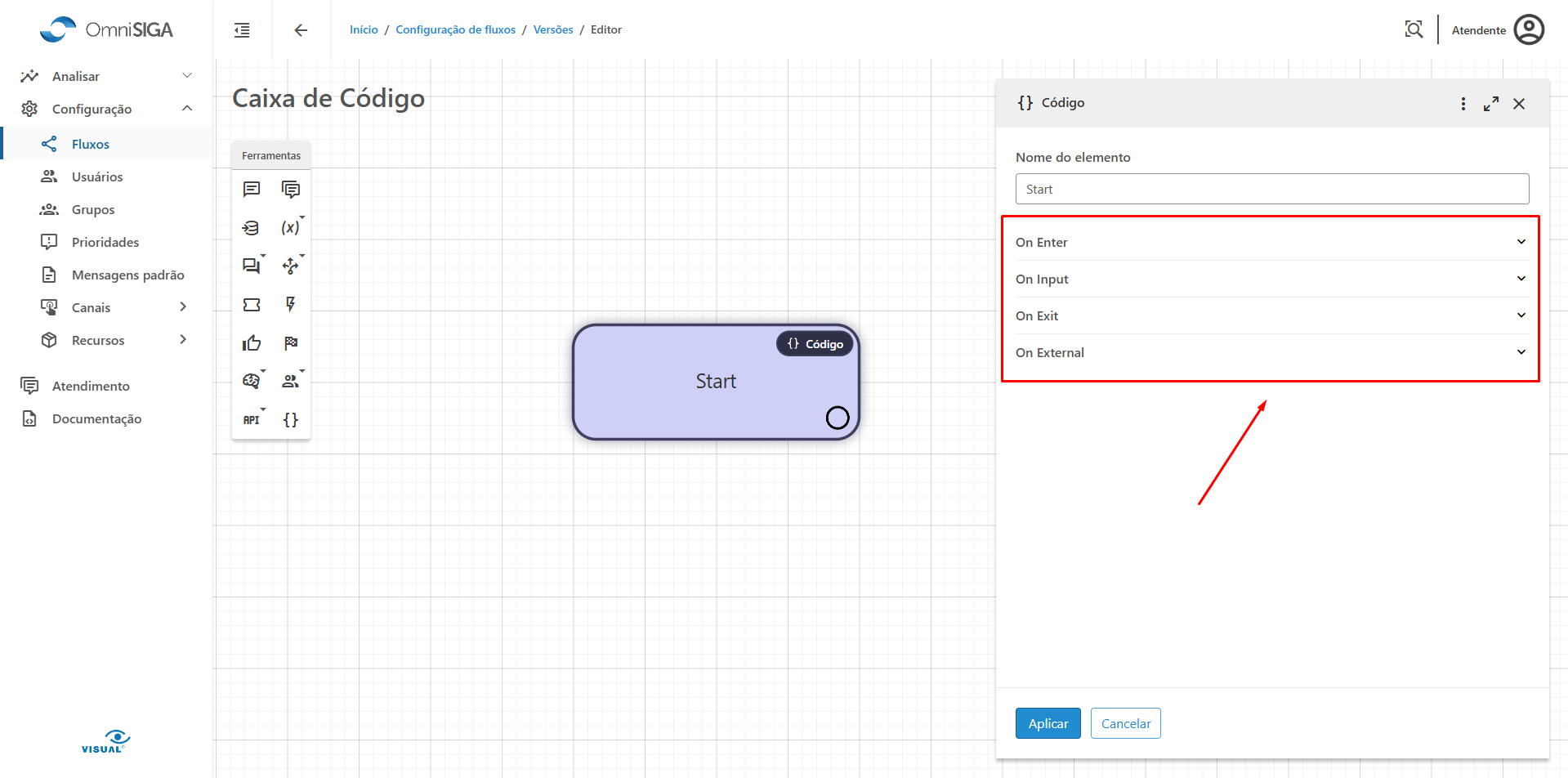
Aqui temos os eventos de On Enter, On Input, On Exit, e On External, conforme ilustrado abaixo:
- On Enter: Este evento é acionado assim que o nó é ativado. Ele é ideal para ações iniciais, como saudar o usuário ou executar comandos antes de continuar com o fluxo.
- On Input: Ativado quando o bot recebe um input do usuário. Esse evento permite que o bot reaja de acordo com o que foi dito, possibilitando uma interação mais dinâmica.
- On Exit: Este evento é executado quando o nó é completado ou o fluxo avança para o próximo nó. Ele é útil para realizar ações de fechamento ou preparar variáveis antes da transição.
- On External: Acionado por eventos externos, como a integração com sistemas de terceiros ou o acionamento de uma ação fora do fluxo de conversa, permitindo que o bot reaja a esses estímulos.

Comandos que podem ser inseridos na caixa de código:
- input.text - texto digitado pelo cliente
- dialog.say(text:string) - envia um texto para o cliente
- dialog.go(node:string) - faz a navegação do nó atual para o nó indicado
- dialog.set(name:string, value:object) - seta uma variável na sessão de conversação
- dialog.get(name:string) - recupera a variável associada à sessão de conversação
- dialog.setTicketSLA(sla:string) - seta a prioridade de um ticket para o atendente humano
- dialog.setTicketPriority(prioridade:string) - igual ao de cima
- dialog.setTicketLabel(label:string) - rotula o ticket a ser exibido para o atendente
- dialog.setOnBotReturn(nodeName) - nome do nó a ser chamado quando o atendimento humano for encerrado
- dialog.visible(name:string, content:string) - seta um valor visível para o atendente no rol de informações do ticket
- dialog.assess(criterio:string, comment:string) - faz uma avaliação com comentário
- dialog.assess(criterio:string, score:int, comment:string ) - registra avaliação com score e comentário
- dialog.assess(criterio:string, score:int) - registra avaliação com score
- dialog.emit(event:string) - registra um evento
- dialog.emit(event:string, storeTime:boolean) - registra um evento, também registrando o tempo gasto
- dialog.addTag(tag:string) - adiciona uma tag ao ticket
- dialog.removeTag(tag:string) - remove uma tag do ticket
- dialog.toHuman() - envia o ticket para o atendimento humano
- dialog.resetDialog() - reinicia o diálogo
- dialog.missed() - roda a função onEnter do nó "não encontrado" na configuração atual
- dialog.sendButtons("Qual a sua avaliação?", {'Ótimo': 'otimo', 'Bom': 'bom', 'Regular': 'regular', 'Ruim': 'ruim'})
Este comando envia uma mensagem ao usuário com uma série de botões interativos. Cada botão é associado a um valor específico, que será enviado ao fluxo quando o usuário fizer uma escolha. Esse comando pode ser utilizado para qualquer tipo de interação com botões, como coletar avaliações, escolhas de opções ou até mesmo confirmar ou cancelar ações. O fluxo pode ser programado para reagir de acordo com a escolha do usuário, o que permite a personalização da resposta do bot e a navegação entre diferentes nós, dependendo da opção selecionada. - dialog.sendFile(link:string, texto:string) - envia um arquivo na caixa de mensagem.
- dialog.sendImage(link:string, texto:string) - exibe uma imagem na caixa de mensagem.
- dialog.sendVideo(link:string, texto:string) - exibe um vídeo na caixa de mensagem.
- dialog.sendAudio(link:string, texto:string) - exibe um arquivo de audio na caixa de mensagem.
- dialog.sendFileLink(link:string) - exibe um arquivo para download na caixa de mensagem.
- utils.inputMatches(input.text, ['1', 'um']) - retorna true se o texto digitado pelo usuário corresponder a uma das expressões regulares informadas no array.
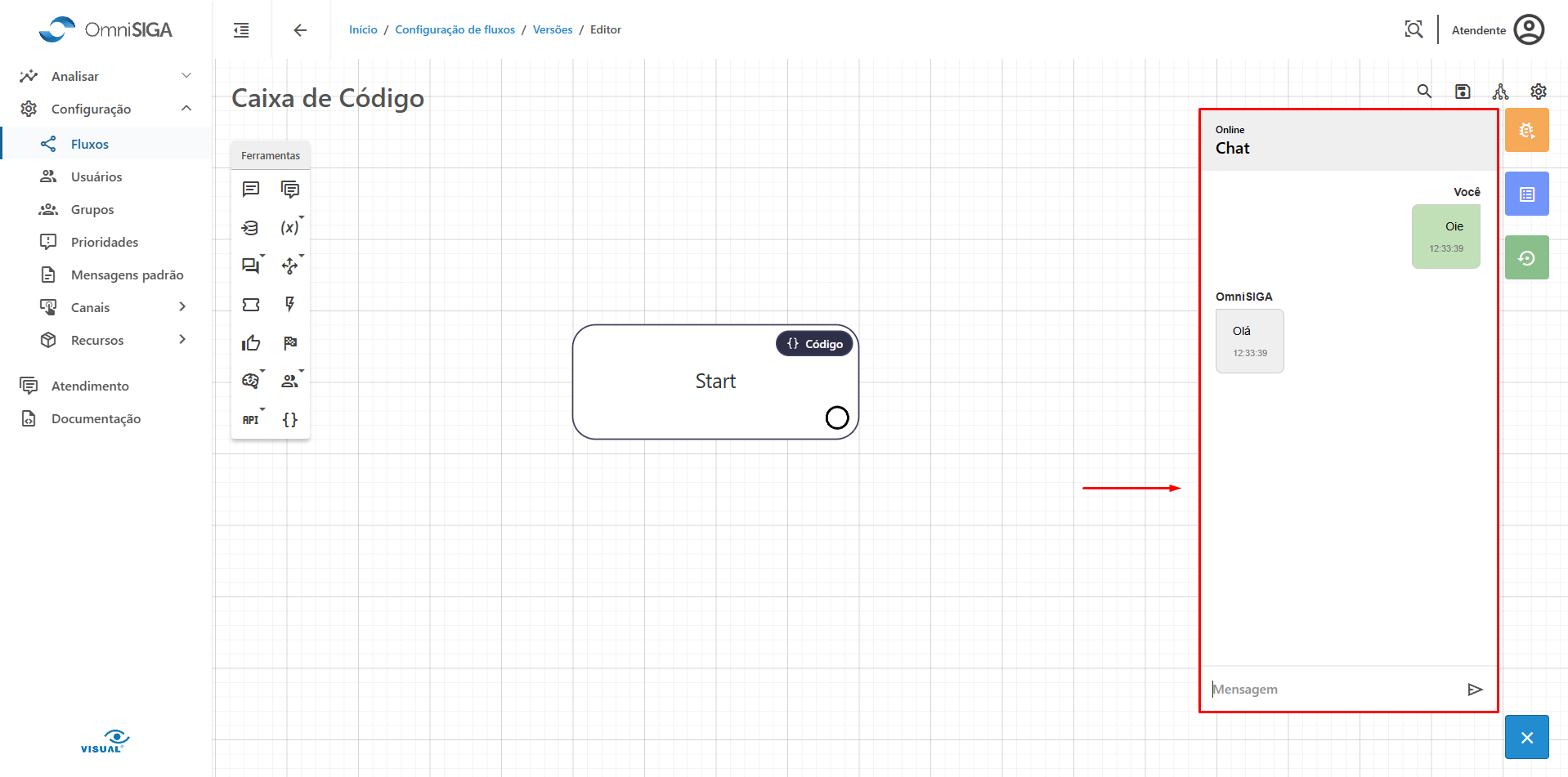
Testando o Fluxo
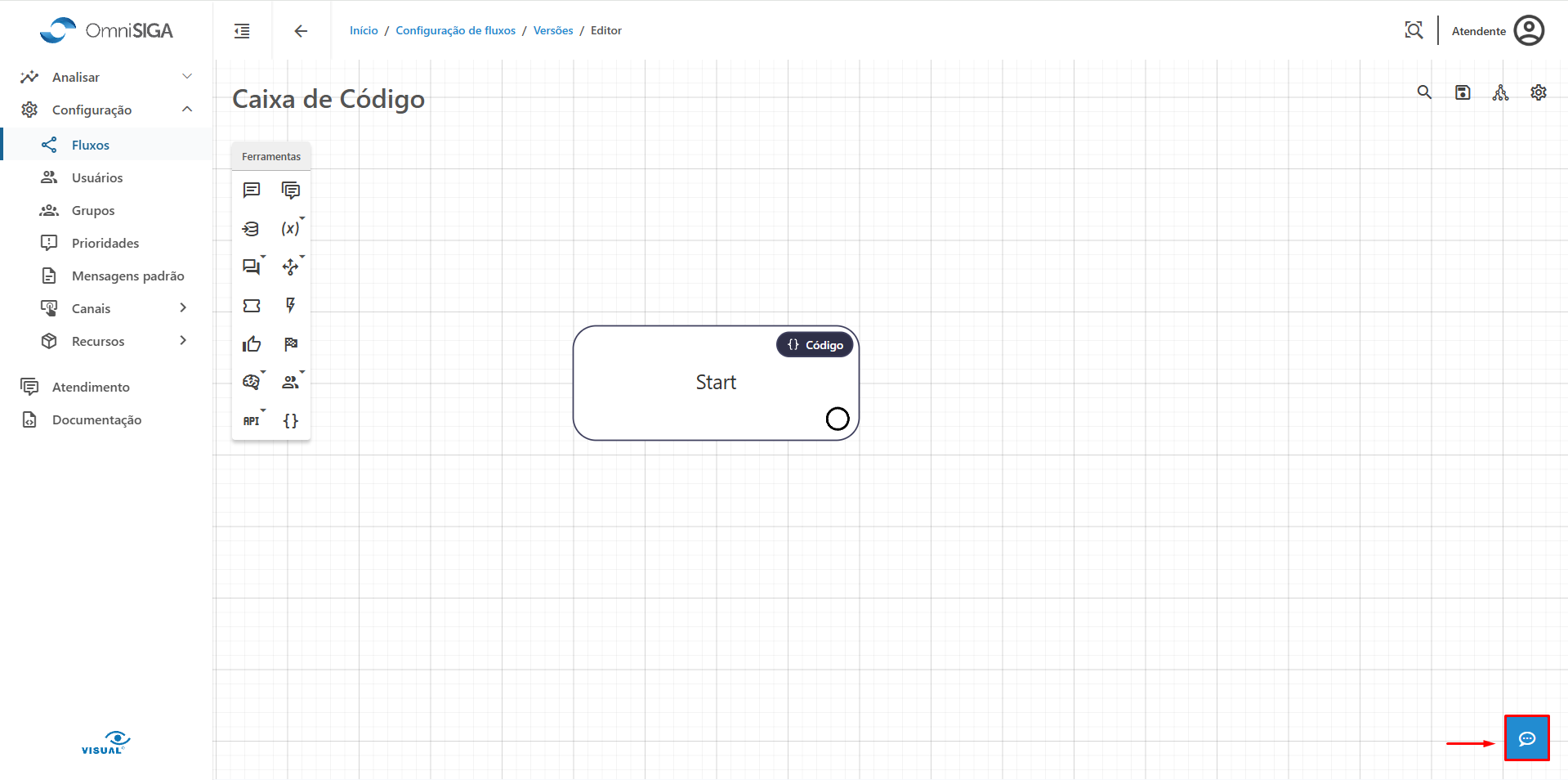
Iniciar o Fluxo
Clique no ícone azul dentro do fluxograma para iniciar o fluxo.

Abrir o Chat
Após abrir o chat, faça a primeira interação com o bot. Em seguida, ele responderá de acordo com o que foi definido no ciclo de vida do OnEnter.

Conclusão
O recurso de caixa de código é essencial para personalizar a interação entre o bot e o usuário, permitindo uma configuração avançada dos fluxos. Com os comandos e eventos descritos, é possível controlar de maneira precisa as variáveis, respostas e navegações durante a conversação. A utilização de caixas de código, como a caixa Start, abre um leque de possibilidades para criar fluxos dinâmicos, interativos e que atendem às necessidades específicas de cada usuário ou situação.
Ao testar o fluxo, foi possível observar a interação entre as caixas e a resposta gerada com base nas configurações definidas. Essa abordagem proporciona uma experiência rica e controlada tanto para o atendente quanto para o cliente, com a flexibilidade de fazer ajustes conforme necessário. O entendimento e aplicação correta desses recursos são fundamentais para a criação de fluxos eficientes e satisfatórios.